本篇介紹開發過程中,除錯的必要知識,讓你之後我在介紹除錯方法時會更容易了解。
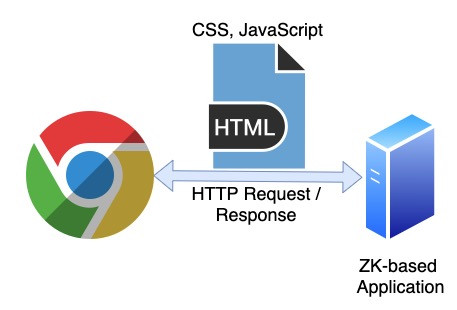
當瀏覽器訪問一個 zul 時,是由 ZK 框架中 DHtmlLayoutServlet 來處理這個要求,它會剖析 zul 內容,新建 UI元件對應的 Java 物件,並產生 HTML 以及所需要的 css, javascript 都回傳給瀏覽器,本質上瀏覽器仍然是收到標準的網頁內容,不需要什麼特別的 plugin。

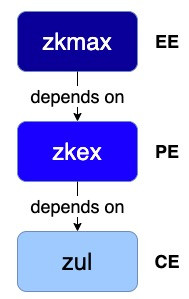
ZK 將整體功能與元件分成三個版本,由精簡到複雜分別是:
對應的 Maven dependency 如下:

根據你使用的版本,只要在 pom.xml 中指定包含最高版本的 dependency 即可,例如若指定包含 zkmax (EE),則 PE, CE 的 jar 都會自動被引入。
例如:
<dependency>
<groupId>org.zkoss.zk</groupId>
<artifactId>zkmax</artifactId>
<version>${zk.version}</version>
</dependency>
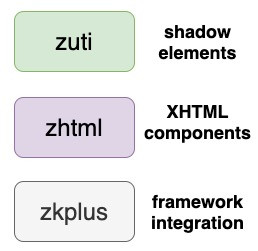
以下3 個模組是根據你的需要來決定是否引入:

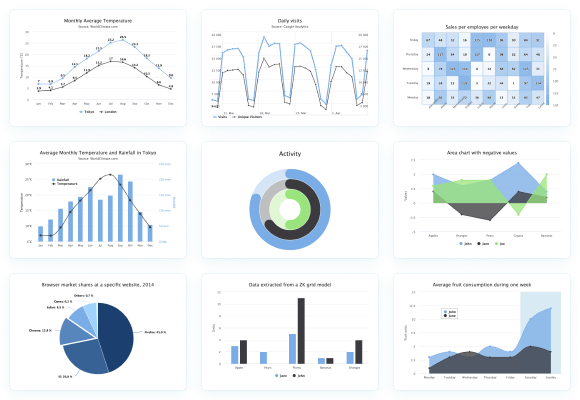
還有其他附加元件是基於 ZK 框架之上建構的,功能比較專門:

整合 Highcharts 的圖表元件,支援非常多種類的圖表。

讓你可以在瀏覽器上編輯Excel 檔案檔內容,並讓你用 Java 操作各種試算表功能,如輸入儲存格、複製 sheet,可將 Excel 檔轉變成一個網頁應用程式。
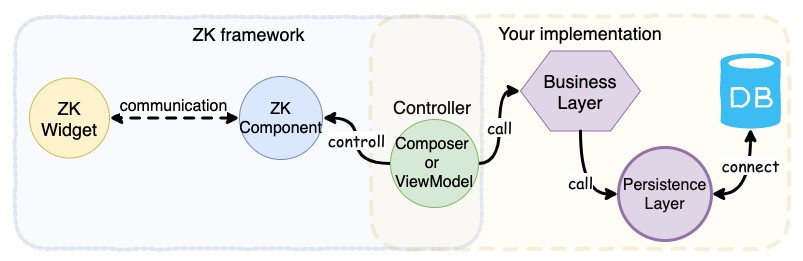
ZK 框架對自身的定位很清楚,只扮演 View 跟 Controller 的角色,由 controller 呼叫用來執行業務邏輯的服務層類別。因此如果你是從別的框架轉換到 ZK,只要改寫 controller 這一層。即便哪一天不再使用ZK,也只需要拿掉 View/Controller 這部分,不影響其它的實作。

當瀏覽器訪問一個 zul 時,是由 DHtmlLayoutServlet 來處理這個要求,在剖析完 zul 檔內容後,它會分3 個階段處理:
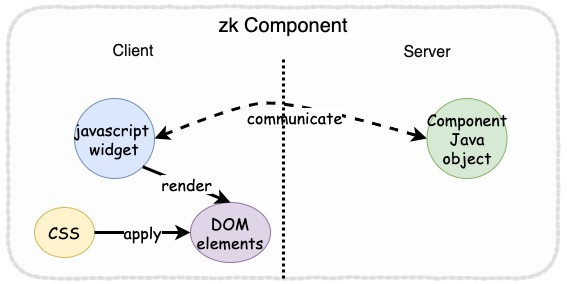
當一個元件被產生時,其實會有兩個實體同時產生,一個是在伺服器端的 Java 物件,一個是在瀏覽器端的 JavaScript Widget,兩者是同生共死的,彼此互相溝通互動來達成各種功能。 JavaScript widget 也採用類似 Java 的 package 命名方式將 widget 分類。
zul.wnd.Window (JavaScript) ←——————→ org.zkoss.zul.Window (Java)

z- 如 z-textbox
